Want to get a wider audience for your app? Make it work in multiple languages!
AppStudio 7 introduces a library to make this much easier. You write your code once. You supply some translation tables. Your app then runs in multiple languages using the same version of the code.
(Aside: this is often called i18n, because there are 18 letters in “Internationalization”, and who wants to type that out?)
Controls
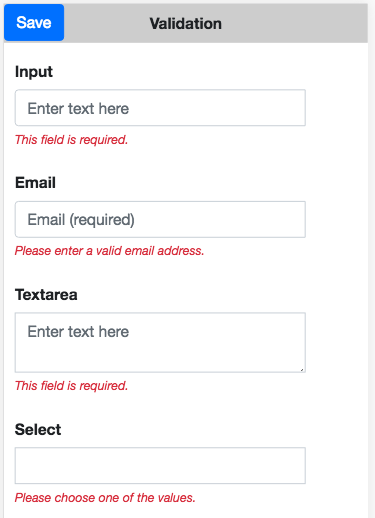
AppStudio Common and Bootstrap 4 controls already have translation built in. Any text which is in the Translation Table will be automatically converted. You don’t have to do anything except include the i18n library and the table in your project.
Text values at Runtime
If you’re setting a text value at runtime which needs to be translated, use the $.i18n() function:
Input1.placeholder = $.i18n("Monday")
The $.i18n() function looks up what the app’s language is set to. If it is “en”, nothing happens and “Monday” is assigned. If it is set to “de”, the function returns “Montag”.
Translation Table
You’ll need to set up a translation table and include it in your project. Here’s a sample with German days of the week:
{
"Monday": "Montag",
"Tuesday": "Dienstag",
"Wednesday": "Mittwoch",
"Thursday": "Donnerstag",
"Friday": "Freitag",
"Saturday": "Samstag",
"Sunday": "Sontag",
"Day": "Tag"
}
You can add as many strings as you like.
More Info
Each set of controls seems have its own method of handing i18n. For example, jqxWidgets has its own scheme. We go into the detail in this and other information in this Tech Note on Internationalization.
There is also a sample included in AppStudio called i18n. It shows the effect on lots of controls.